Light
Your scene needs light otherwise nothing will be visible in your view (either transparent or fully black). The following light types are supported:
DIRECTIONAL: Directional light, emits light in a given direction.SUN: Directional light that also draws a sun's disk in the sky.POINT: Point light, emits light from a position, in all directions.FOCUSED_SPOT: Physically correct spot light.SPOT: Spot light with coupling of outer cone and illumination disabled.Image based lighting (IBL): Environment light based on an image.
The <Light /> component
You can create a light source in your scene by using the <Light /> component:
import { Light } from "react-native-filament";
<Light
type="directional"
intensity={10_000}
colorKelvin={6_500}
castShadows={true}
/>;
The different types and props are explained below.
The <DefaultLight /> component
react-native-filament ships with a <DefaultLight /> component that creates a default light source in your scene.
It uses a directional light for shadows and an IBL environment light for ambient lighting.
Opting out of the default IBL
As the IBL is based on an image react-native-filament image ships with a default IBL image that is ~2mb in size.
If you don't use the <DefaultLight /> component you can opt-out of shipping this file with your app to reduce the app size.
- 🍏 iOS
- 🤖 Android
Add the following at the top of your ios/Podfile:
$RNFExcludeAssets = true
Add the following to your android/gradle.properties:
RNF_excludeAssets = true
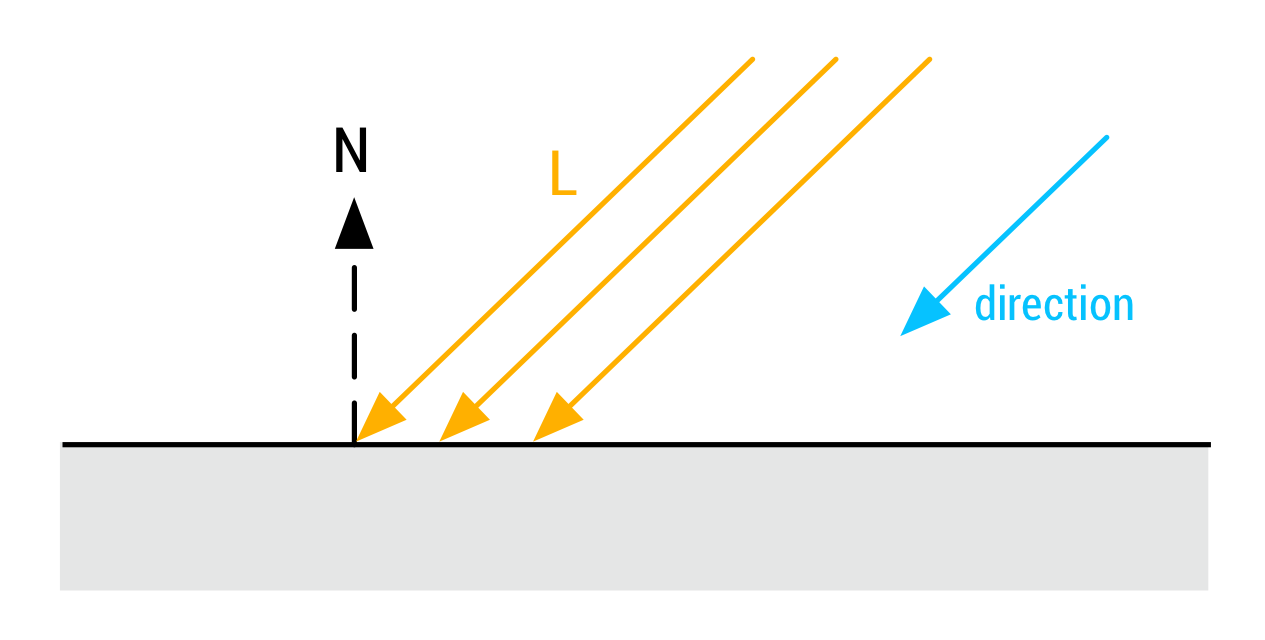
Directional lights
The main purpose of directional lights is to recreate important light sources for outdoor environment, i.e. the sun and/or the moon.

Intensity
The unit for directional light is illuminance (lux). Here are useful reference values for the sun and sky illumination, measured on a clear day in March, in California:
| Light | 10am | 12pm | 5:30pm |
|---|---|---|---|
| Sky + Sun | 120,000 | 130,000 | 90,000 |
| Sky | 20,000 | 25,000 | 9,000 |
| Sun | 100,000 | 105,000 | 81,000 |
Shadows are only working if you have one directional light source in your scene.
Color
The color for directional light is specified in Kelvin. Here are some useful reference values:
| Temperature (K) | Light source | Color |
|---|---|---|
| 1,700-1,800 | Match flame | |
| 1,850-1,930 | Candle flame | |
| 2,000-3,000 | Sun at sunrise/sunset | |
| 2,500-2,900 | Household tungsten lightbulb | |
| 3,000 | Tungsten lamp 1K | |
| 3,200-3,500 | Quartz lights | |
| 3,200-3,700 | Fluorescent lights | |
| 3,275 | Tungsten lamp 2K | |
| 3,380 | Tungsten lamp 5K, 10K | |
| 5,000-5,400 | Sun at noon | |
| 5,500-6,500 | Daylight (sun + sky) | |
| 5,500-6,500 | Sun through clouds/haze | |
| 6,000-7,500 | Overcast sky | |
| 6,500 | RGB monitor white point | |
| 7,000-8,000 | Shaded areas outdoors | |
| 8,000-10,000 | Partly cloudy sky |
Punctual lights
Intensity
The intensity for punctual lights is measured in luminous power (lumen). Here are some useful reference values:
| Light source | Luminous power (lumen) |
|---|---|
| Candle | 12.57 |
| 40W bulb | 450 |
| 100W bulb | 1,600 |
| 500W halogen | 10,000 |
| 1,000W halogen | 20,000 |
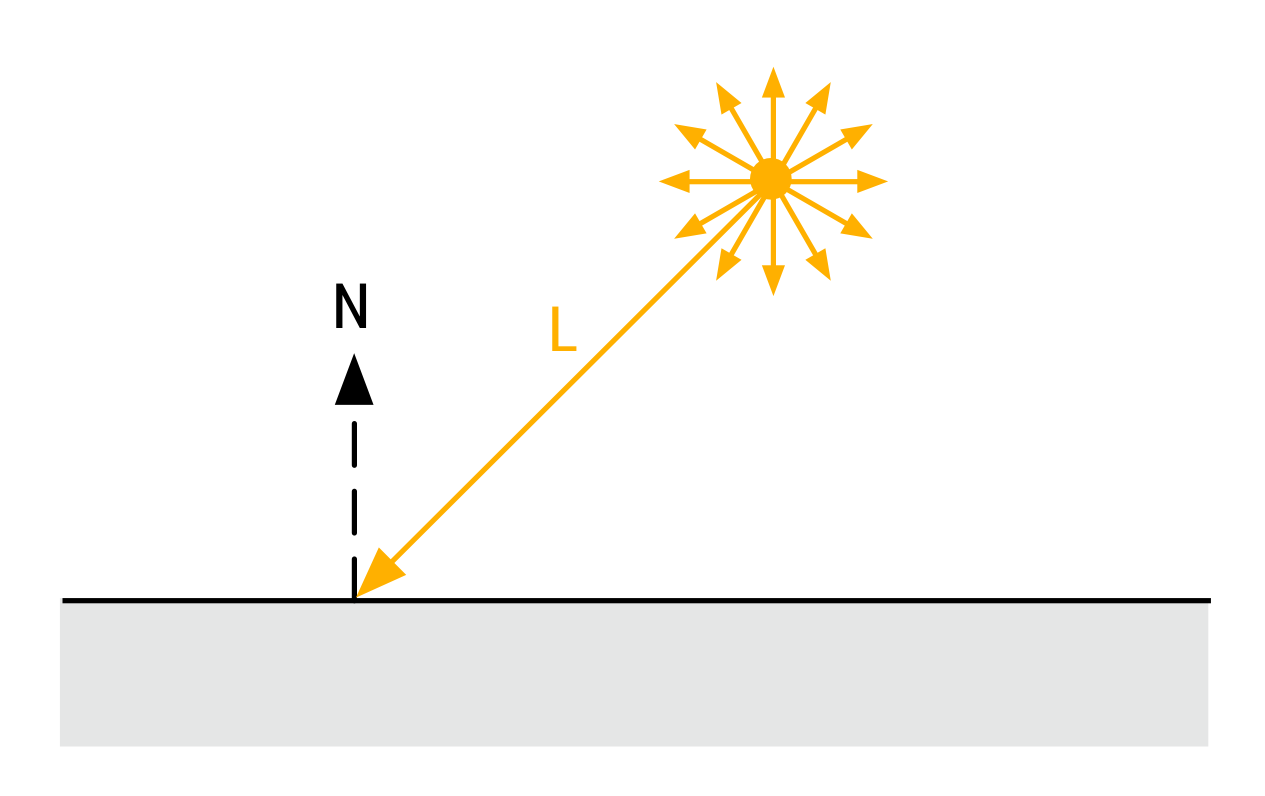
Point light
A point light is defined only by a position in space, as shown here:

import { Light } from "react-native-filament";
<Light
type="point"
intensity={10_000}
colorKelvin={6_500}
/>
Spot light
A spot light is defined by a position in space, a direction vector and two cone angles, 𝜃𝑖𝑛𝑛𝑒𝑟 and 𝜃𝑜𝑢𝑡𝑒𝑟:

import { Light } from "react-native-filament";
<Light
type="spot"
intensity={10_000}
colorKelvin={6_500}
innerConeAngle={Math.PI / 4}
outerConeAngle={Math.PI / 3}
/>
Optimizing point lights
Lights are very expensive in filament, especially if they overlap. You can optimize punctual lights by providing a falloffRadius prop. This is the radius length in meter after which the light has no more effect on objects.
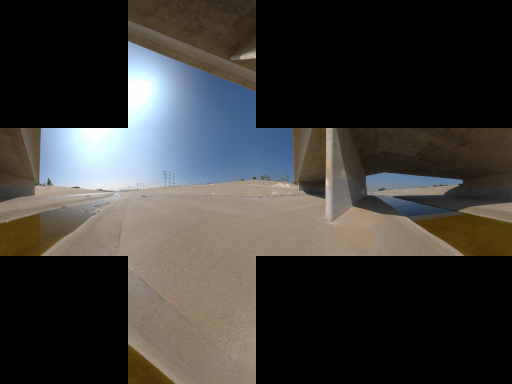
Image based lighting (IBL)
In real life, light comes from every direction either directly from light sources or indirectly after bouncing off objects in the environment, being partially absorbed in the process. In a way the whole environment around an object can be seen as a light source. Images, in particular cubemaps, are a great way to encode such an “environment light”. This is called Image Based Lighting (IBL) or sometimes Indirect Lighting.
The whole environment contributes light to a given point on the object's surface; this is called irradiance (𝐸). The resulting light bouncing off of the object is called radiance (𝐿𝑜𝑢𝑡).
import { EnvironmentalLight } from "react-native-filament";
<EnvironmentalLight
source={require('../assets/RNF_default_env_ibl.ktx')}
/>
Example of an IBL:

and its irradiance:

react-native-filament ships by default with an IBL image, which can be used with the <DefaultLight /> component or directly using:
<EnvironmentalLight source={{ uri: 'RNF_default_env_ibl.ktx' }} />
You can opt-out of including the default IBL in your app as explained here.
Getting good IBL images
https://polyhaven.com/hdris is a wonderful source for high-quality IBL images.
You'll download a .hdr file which you need to convert to a ktx file.
TODO: explain how to convert hdr to ktx
Additional resources
Filament has a very detailed documentation on how their light system works. You can find it here.